Analyse de votre site Web: 3 points importants à considérer
 Êtes-vous satisfaits du site Web que vous avez présentement? Trouvez-vous qu’il est assez performant? Est-ce que votre site vous amène les résultats que vous aviez espéré lors de sa création? Votre site est-il lent à télécharger, que ce soit sur votre ordinateur de bureau ou sur un appareil mobile?
Êtes-vous satisfaits du site Web que vous avez présentement? Trouvez-vous qu’il est assez performant? Est-ce que votre site vous amène les résultats que vous aviez espéré lors de sa création? Votre site est-il lent à télécharger, que ce soit sur votre ordinateur de bureau ou sur un appareil mobile?
Si vous avez répondus « non » à une ou plusieurs de ces questions, vous êtes loin d’être les seuls. Il vient un moment où nous nous posons tous les mêmes questions. On veut optimiser notre site Web, mais on ne sait pas nécessairement comment faire ni quelles sont les forces et faiblesses de notre site. Alors, comment y arriver? C’est ici que l’audit de site Web prend toute son importance et sa pertinence.
QU’EST-CE QU’UN AUDIT DE SITE WEB?
Le but d’un audit, ou diagnostic de site Web, est d’évaluer la structure, le design et le contenu, bref l’efficacité d’un site Web. Il s’agit d’une analyse du site dans son entièreté, autant le volet technique que le volet stratégique. L’objectif de l’audit étant de comprendre ce qui fonctionne, ou pas, sur un site et d’en dégager certaines recommandations afin d’en améliorer la performance et les résultats.
Mon entreprise Gonzo Marketing a réalisé plusieurs audits et analysé des dizaines de sites Web au courant de la dernière année, et on constate les mêmes erreurs fréquentes sur les sites Web observés. Afin de vous aider à améliorer la performance de votre site, voici trois points importants à considérer pour ne pas commettre les mêmes erreurs.
1. Optimiser son site pour l’utilisateur mobile

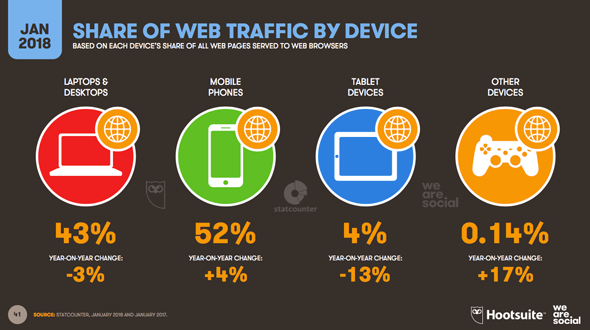
Ah, le mobile… Tout le monde sait à quel point c’est important, mais nous voyons encore plusieurs lacunes à ce niveau. Vous le savez tous déjà, les appareils mobiles font partie de notre quotidien et leur utilisation ne cesse d’augmenter avec les années. Le trafic mobile représente désormais 52% de tout le trafic en ligne dans le monde. Il n’est plus question de débattre si les utilisateurs consulteront ou non votre site à partir d’un téléphone intelligent ou d’une tablette, mais plutôt de savoir quelle proportion de la population n’utilisera pas son mobile. Présentement, 68 millions de recherches sont faites sur Google par heure à partir d’un appareil mobile. Alors, c’est définitif, vous devez avoir un site adaptatif ou responsive, c’est-à-dire un site Web qui est optimisé pour les utilisateurs mobiles. Nous avons d’ailleurs écrit un article à ce sujet afin de bien comprendre ce que ça implique et l’utilité d’un site Wweb adapté à cette réalité.

Par contre, la problématique ne vient pas nécessairement du fait que les entreprises ne créent pas de site adaptatif ou responsive. La plupart des entreprises qui souhaitent optimiser leur présence en ligne créent des sites responsive. La problématique vient plutôt du fait que le site n’est pas toujours conçu pour des utilisateurs mobiles en premier. Loin de nous l’idée de faire absolument un site Web mobile-first, mais il faut tout de même s’assurer que l’information importante soit toujours visible sur mobile, autant que sur desktop. Et si toute l’information ne peut pas être affichée sur mobile, il faut s’assurer d’avoir réfléchi à l’utilisation de votre site de cette façon.
Est-ce que le contenu de votre menu principal change lorsqu’il est vu sur mobile? Si oui, pourquoi? Pensez à votre menu et vos boutons, assurez-vous qu’ils soient facilement cliquables. Est-ce que certaines icônes de réseaux sociaux ou logos dans le haut de votre site Web disparaissent lorsque le site est consulté sur mobile? Si oui, pourquoi et sont-ils placés ailleurs sur votre site? Est-ce que la police du texte sur votre site est assez grande? Vérifiez que toutes les sections de votre site Web soient bien visibles sur mobile et faciles à lire.
Cliquez ici pour lire la suite
Source: Frédéric Gonzalo


Les plus commentés