Mobile-first, adaptatif et responsive: comment s’y retrouver?
.jpeg) Vous entendez parler de mobile-first et responsive, mais vous ne comprenez pas tout à fait ce que ça implique et ce que c’est réellement? Vous voulez suivre les tendances, mais ne pas être emporté par celles-ci? Commençons par démêler ces buzzwords afin d’en comprendre leur utilité et de savoir si le mobile-first est pour vous.
Vous entendez parler de mobile-first et responsive, mais vous ne comprenez pas tout à fait ce que ça implique et ce que c’est réellement? Vous voulez suivre les tendances, mais ne pas être emporté par celles-ci? Commençons par démêler ces buzzwords afin d’en comprendre leur utilité et de savoir si le mobile-first est pour vous.
Aujourd’hui, on ne consomme plus le Web comme avant. 68 millions de recherches sont faites sur Google par heure à partir d’un appareil mobile à travers le monde. C’est énorme! De plus, 69% des voyageurs débutent leur processus de recherche en ligne… sur un appareil mobile ! «Les réservations mobiles en tourisme ont vu une croissance de 1700% entre 2011 et 2015, passant de 1% à 18% des revenus générés en ligne.» Imaginez l’apport du mobile en 2017? Je faisais récemment de la consultation avec une station de ski québécoise et en regardant leur Google Analytics, on s’est rendu compte que 65% de leur trafic provient dorénavant d’appareils mobiles!
La mobilité est donc une réalité à laquelle il faut faire face, peu importe l’industrie dans laquelle on évolue.
.png)
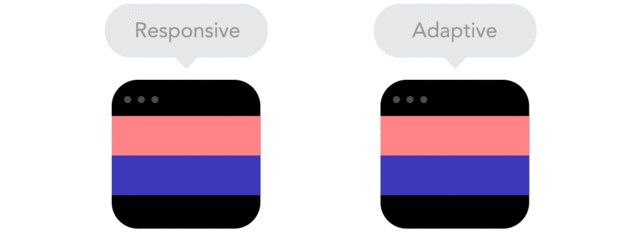
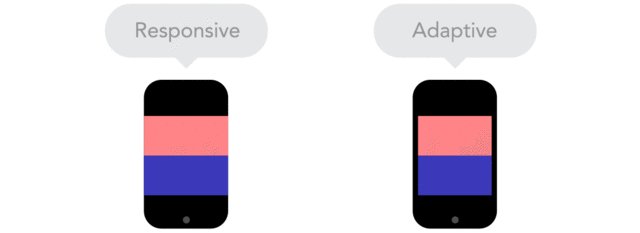
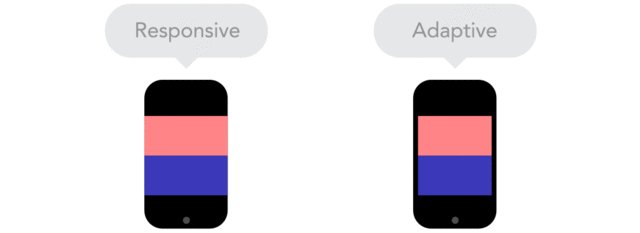
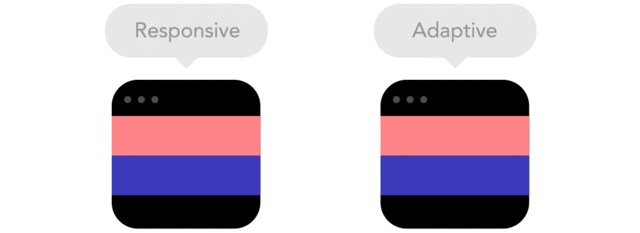
QU’EST-CE QUE LE RESPONSIVE DESIGN ?
Le terme responsive web design, introduit par Ethan Marcote en 2010, décrit un moyen technique qui ajuste la disposition d’un site Web selon la grandeur de l’écran de l’utilisateur. Avec cette méthode, l’utilisateur peut naviguer à travers le site avec autant de fluidité, peu importe l’appareil utilisé. La disposition du site et le contenu (layout) s’ajusteront donc en conséquence de la largeur du navigateur de l’appareil.
Petite astuce : Vous pouvez vérifier si un site Web est responsive en rapetissant et en agrandissant manuellement la fenêtre de votre navigateur.
Le responsive vous permet ainsi de n’avoir qu’un seul site Web. Le contenu, le design, la navigation et la méthode d’interaction sont ajustés pour fournir une expérience optimale à travers tous les formats de navigateurs. Il n’est donc plus nécessaire de créer deux versions du site, une pour desktop et une pour mobile, comme c’était le cas dans le passé. Nous pouvions notamment reconnaître les sites mobiles avec leur adresse url commençant par « m. », comme dans m.facebook.com.
QU’EST-CE QU’UN SITE ADAPTATIF ?
Quand il est question de responsive, cela implique que le site Web répondra à la largeur de l’écran de l’utilisateur et s’ajustera en fonction de cette donnée. Le site sera donc flexible. Lorsqu’il est plutôt question d’adaptatif, c’est que le site s’adaptera à des largeurs spécifiques. Le site Web s’adaptera donc en fonction de l’appareil utilisé par le visiteur pour consulter le contenu, soit un ordinateur de table, une tablette ou un téléphone mobile. Ces différents appareils ont des largeurs fixes et connues qui sont utilisées pour définir les largeurs spécifiques auxquelles s’adaptera le site.


Créer un site Web entièrement responsive prend plus de temps de travail puisque le site doit être optimal pour toutes les largeurs de navigateur possible. De plus, les termes responsive et adaptatif sont souvent mêlés puisqu’en pratique un site Web peut être créé en responsive ET en adaptatif. Plusieurs sites dits responsive ne le sont pas complètement et incluent un mélange des deux techniques.
Cliquez ici pour lire la suite
Source: Frédéric Gonzalo

Les plus commentés