Comment optimiser les images sur votre site web
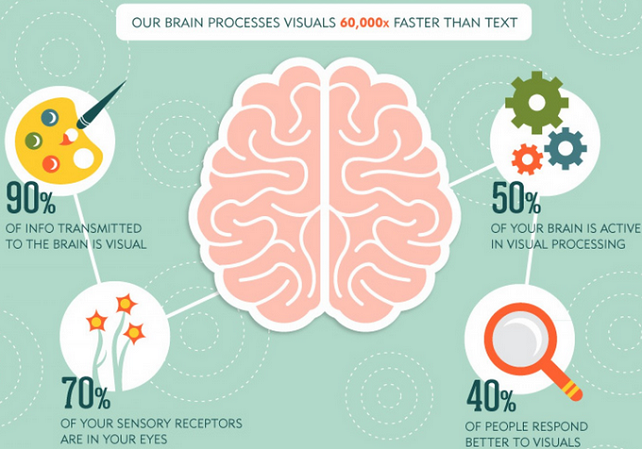
.jpeg) Je vous ai souvent parlé de l’importance d’utiliser des supports visuels – images, photos, vidéos, infographies – dans vos communications numériques. On sait d’ailleurs que l’information visuelle est captée jusqu’à 60,000 plus rapidement que celle textuelle, selon différentes études scientifiques rapportée dans cet article de The Next Web.
Je vous ai souvent parlé de l’importance d’utiliser des supports visuels – images, photos, vidéos, infographies – dans vos communications numériques. On sait d’ailleurs que l’information visuelle est captée jusqu’à 60,000 plus rapidement que celle textuelle, selon différentes études scientifiques rapportée dans cet article de The Next Web.
Ce qu’on sait moins, c’est que les images peuvent parfois avoir un impact négatif ou à tout le moins détourner du message souhaité dans l’envoi d’une infolettre, dans vos médias sociaux ou même sur votre site web.
David Ogilvy, publiciste américain bien connu et fondateur de la firme Ogilvy & Mather, avait d’ailleurs procédé à différentes études sur le sujet et développé quatre principes fondamenaux encore valides aujourd’hui. Les voici, dans le contexte du web et des médias sociaux.
 L'importance du visuel dans vos communications
L'importance du visuel dans vos communications
Emplacement stratégique
Placer une image en haut de votre site web, voire même plusieurs images dans un carrousel, est une bonne pratique visant à capter l’attention de l’utilisateur en donnant une bonne première impression de votre produit ou service. Mais si vous devez mettre un titre sur cette page, voudrez vous le mettre en haut ou en bas de l’image? La séquence naturelle de lecture est habituellement:
- Regarder l’image, s’il y en a une
- Lecture rapide du titre
- Lecture du texte, si le titre a su vous inciter à poursuivre
Dans ce contexte, on voudra donc s’assurer que le titre soit sous l’image, et non au-dessus, car on estime perdre 10% des utilisateurs qui ne liront pas le titre, ni le texte dans la foulée.
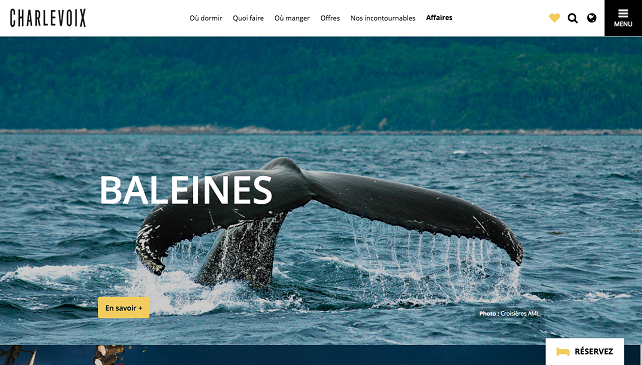
 Site web de Tourisme Charlevoix mise sur les images plein écran
Site web de Tourisme Charlevoix mise sur les images plein écran
De plus en plus, on remarque l’utilisation d’images plein écran, adaptable selon le format de l’appareil (desktop, tablette, smartphone) avec le titre non pas en haut, ni en bas, mais plutôt au centre ou au coeur de l’image. C’est le cas dans l’exemple ci-dessus du site web de Tourisme Charlevoix.
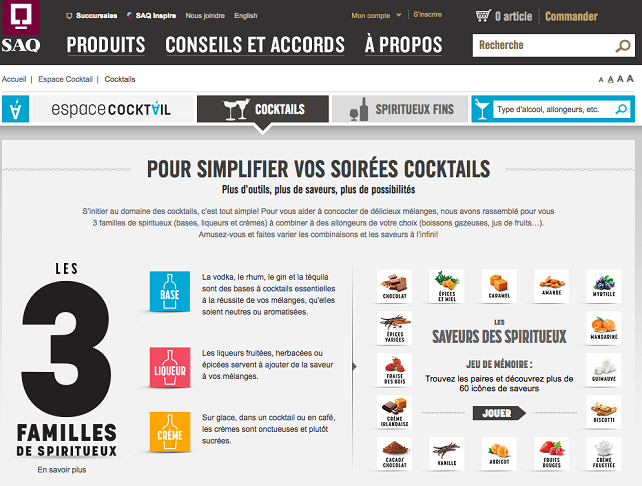
Une erreur à éviter est de mettre trop de visuels sur une même page, comme on le voit dans l’exemple ci-dessous, puisé sur le site de saq.com. Veut-on attirer l’attention sur le “3” familles de spiritueux, ou plutôt sur le jeu de mémoire à droite avec une pléthore d’icônes de saveurs? Il y a également plusieurs barres de navigation, on ne sait plus trop où on doit cliquer…
 Exemple de visuels excessifs, sur le site de saq.com
Exemple de visuels excessifs, sur le site de saq.com
Cliquez ici pour lire la suite.
Source: Frédéric Gonzalo

Les plus commentés